HTML (HyperText Markup Language) — это основной язык разметки, используемый для создания структуры и содержания веб-страниц. В этой статье мы рассмотрим, что такое HTML, его основные элементы и как с его помощью создавать сайты.
Что такое HTML?
HTML является стандартным языком разметки для создания веб-страниц. Он используется для определения структуры документа с помощью различных элементов и тегов. HTML-документ состоит из текстового содержимого и тегов, которые определяют, как этот контент должен быть отображен в браузере.
В чем отличие HTML от других языков программирования
HTML является языком разметки, а не языком программирования. Его основная цель — определение структуры и содержания веб-страниц, а не выполнение алгоритмов или обработка данных.
Он имеет фиксированный набор тегов и атрибутов, которые определяют структуру и содержание веб-страниц, а также имеет ограниченный и строго определенный синтаксис.
HTML-страницы интерпретируются и отображаются веб-браузером. В отличие от языков программирования, которые могут быть интерпретированы компилятором или интерпретатором, HTML зависит от веб-браузера для правильного отображения содержимого.
HTML предназначен для описания структуры и содержания веб-страницы, таких как заголовки, параграфы, списки, изображения и т. д. Он не предоставляет возможностей для выполнения сложных вычислений или обработки данных, как это делают языки программирования.
Основа для веб-разработки
HTML является основой для веб-разработки и обычно используется в сочетании с CSS (Cascading Style Sheets) для оформления и JavaScript для добавления интерактивности на веб-страницы. Вместе эти технологии обеспечивают создание динамичных и красиво оформленных веб-приложений.
Основные элементы HTML
- Теги HTML используются для определения различных элементов на веб-странице. Они заключаются в угловые скобки и могут иметь атрибуты для дополнительной настройки. Например, <p> используется для обозначения абзаца, а <img> — для вставки изображения.
- Элементы HTML состоят из открывающего тега, содержимого элемента и закрывающего тега. Например:

- Атрибуты HTML предоставляют дополнительную информацию о элементах и указывают их свойства. Например, атрибут src в теге <img> определяет источник изображения.
Создание веб-страниц с помощью HTML:
Создание веб-страниц с использованием HTML довольно просто и включает в себя следующие шаги:
- Создание файла HTML: Начните с создания нового файла с расширением .html в текстовом редакторе.
- Определение структуры документа: HTML-документ должен содержать основные элементы, такие как <html>, <head> и <body>, которые определяют структуру документа.
- Добавление контента: Используйте различные теги HTML для добавления текста, изображений, ссылок, таблиц и других элементов на веб-страницу.
- Настройка стилей и оформления: Хотя HTML определяет структуру документа, оформление страницы обычно выполняется с использованием CSS (Cascading Style Sheets). Вы можете добавить стили непосредственно в HTML с помощью атрибута style, но обычно предпочтительнее выносить стили в отдельные файлы CSS.
- Сохранение и открытие в браузере: Сохраните файл HTML и откройте его в веб-браузере, чтобы увидеть результат. Вы можете использовать любой веб-браузер, такой как Google Chrome, Mozilla Firefox или Safari.
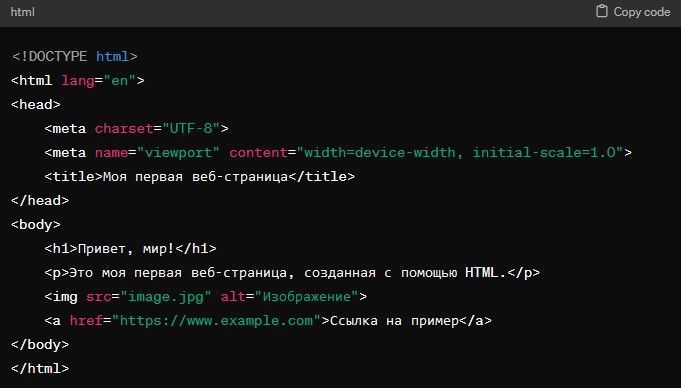
Пример простой веб-страницы на HTML

Это основы HTML и процесс создания веб-страниц с его помощью. Начните с простых примеров и постепенно изучайте более продвинутые возможности и техники, чтобы создавать красивые и функциональные веб-сайты.